前端时间因为公司需要研究 了一下百度的教程
然后写个简约的笔记记录一下自己学习的收获,只为了满足自己暂时的写作热情
高德地图WEB开发(key申请、api)简约教程
1.首先我们需要去“高德地图开发平台”
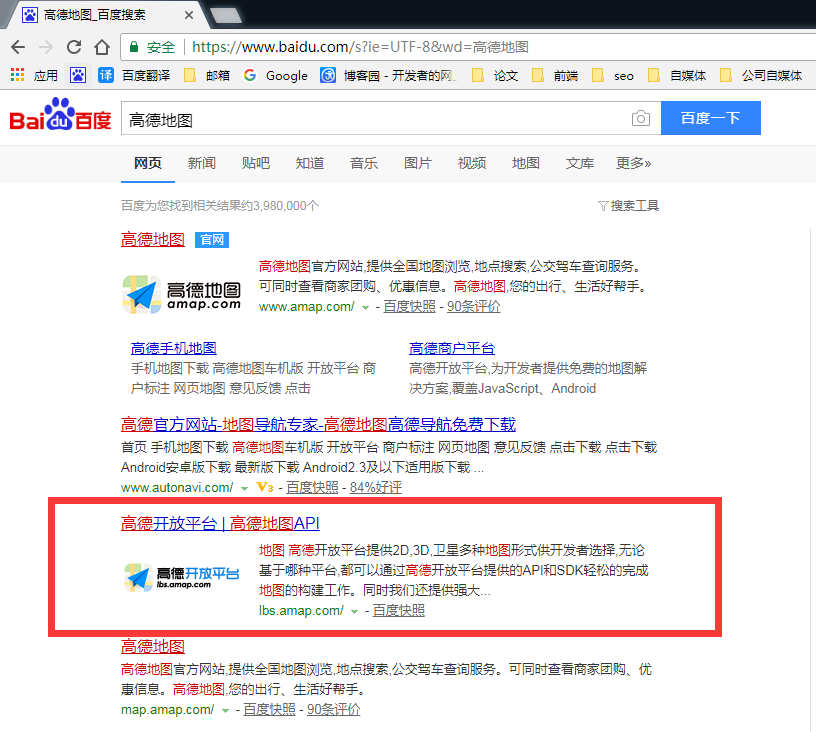
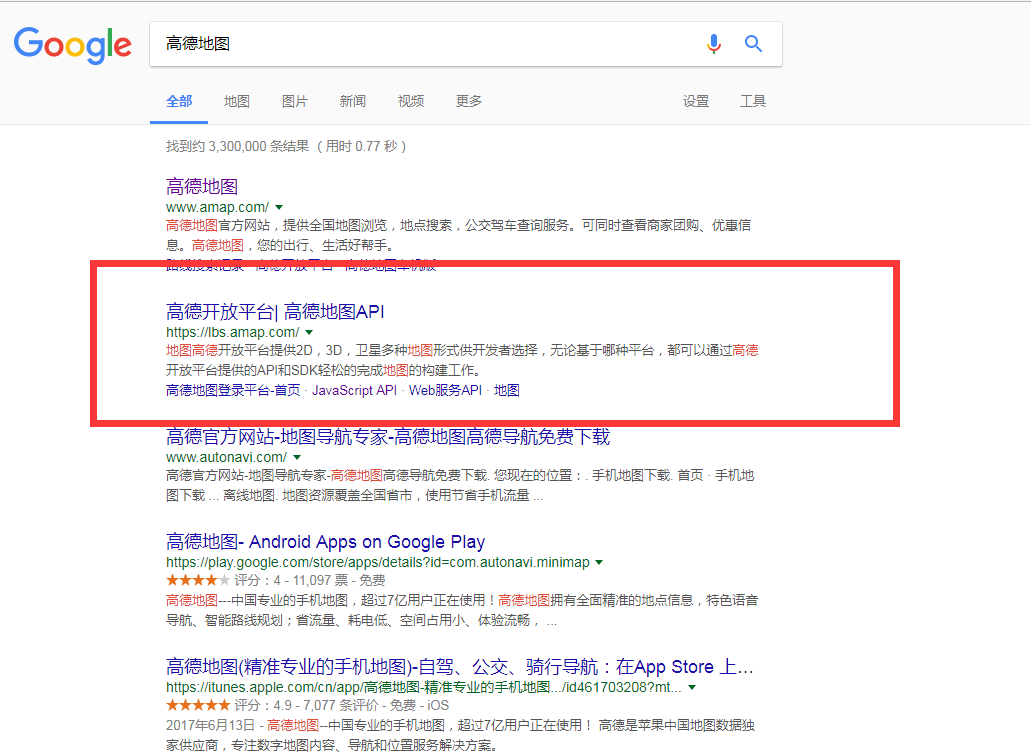
通过“百度搜索 ”或者“谷歌搜索 ” 高德地图然后会有一个高德开发平台|高德地图apl


2.登录高德开发平台
这是高德开发平台的官网,然后点击登录,没有注册就好

3.进入控制台创建新应用
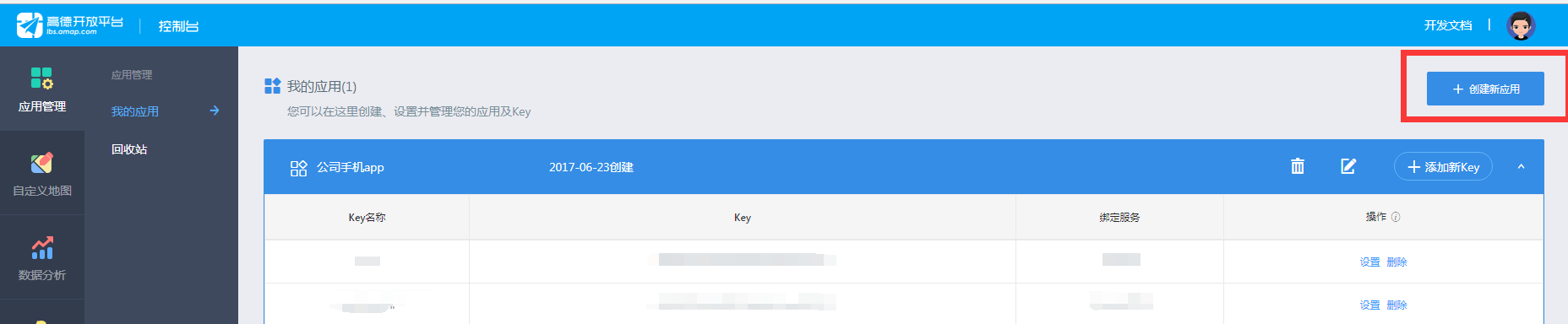
进入控制台之后选择“应用管理”然后点击创建新应用,一定要记得这一步哟


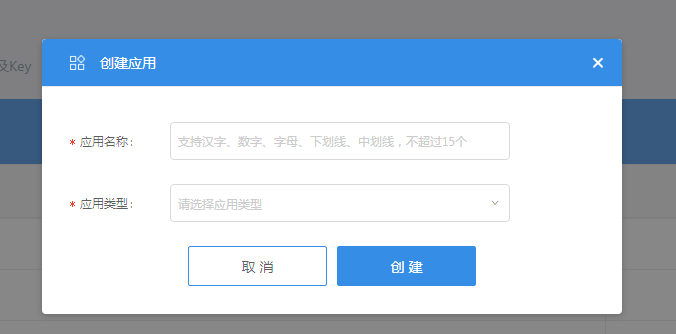
应用的名称和类型更具自己的实际情况选择

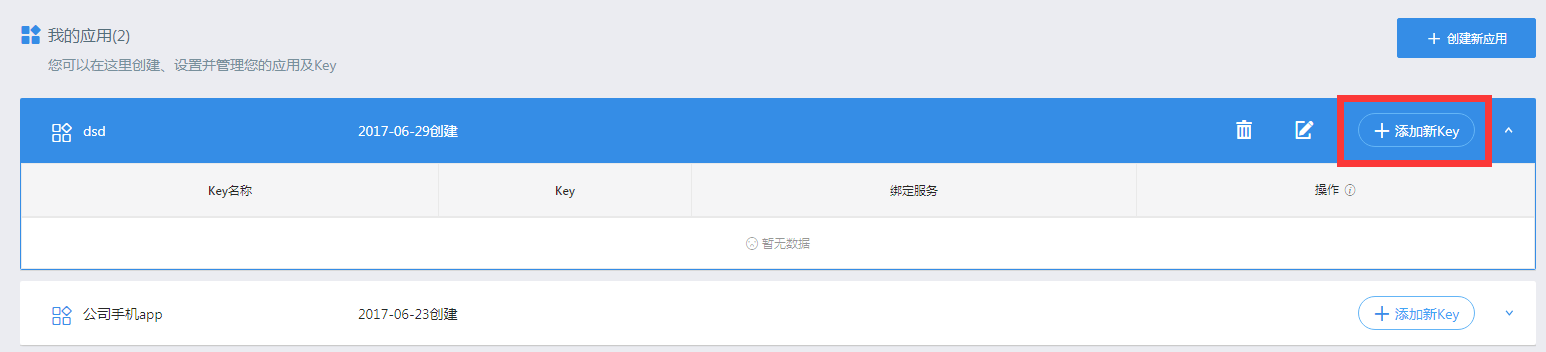
创建好之后就会有一个新的应用了,然后点击添加key

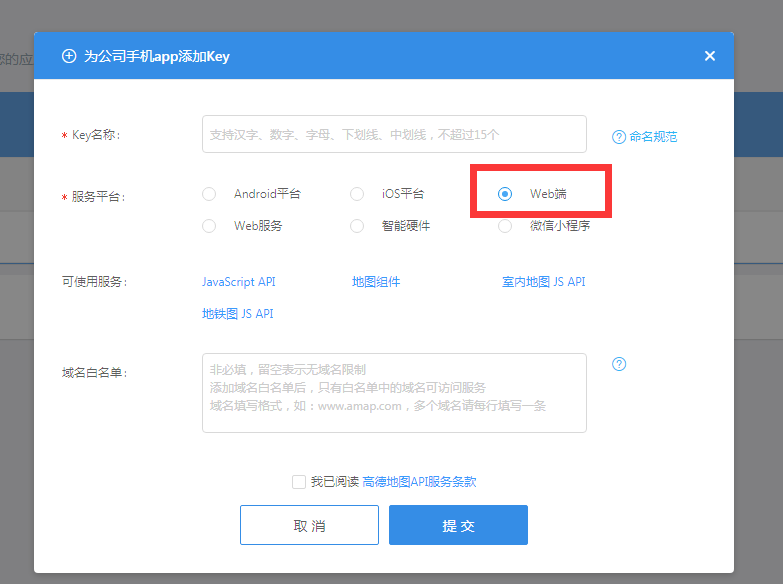
在这里填写好key名称之后选择服务平台,如果你是手机端就算对应的 andriod/ios,然后因为我是做的web端所以选择的是“web端”
每个服务平台可以使用的服务是不一样的,注意看哟
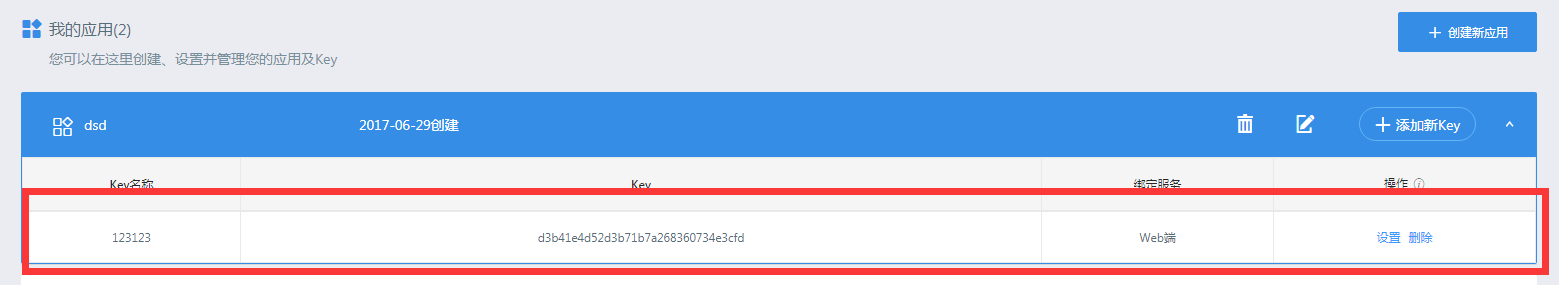
然后点击提交就有了一个key了

4.key的使用以及api的使用
得到了key,那么怎么使用高德地图呢,当然是看他的api了
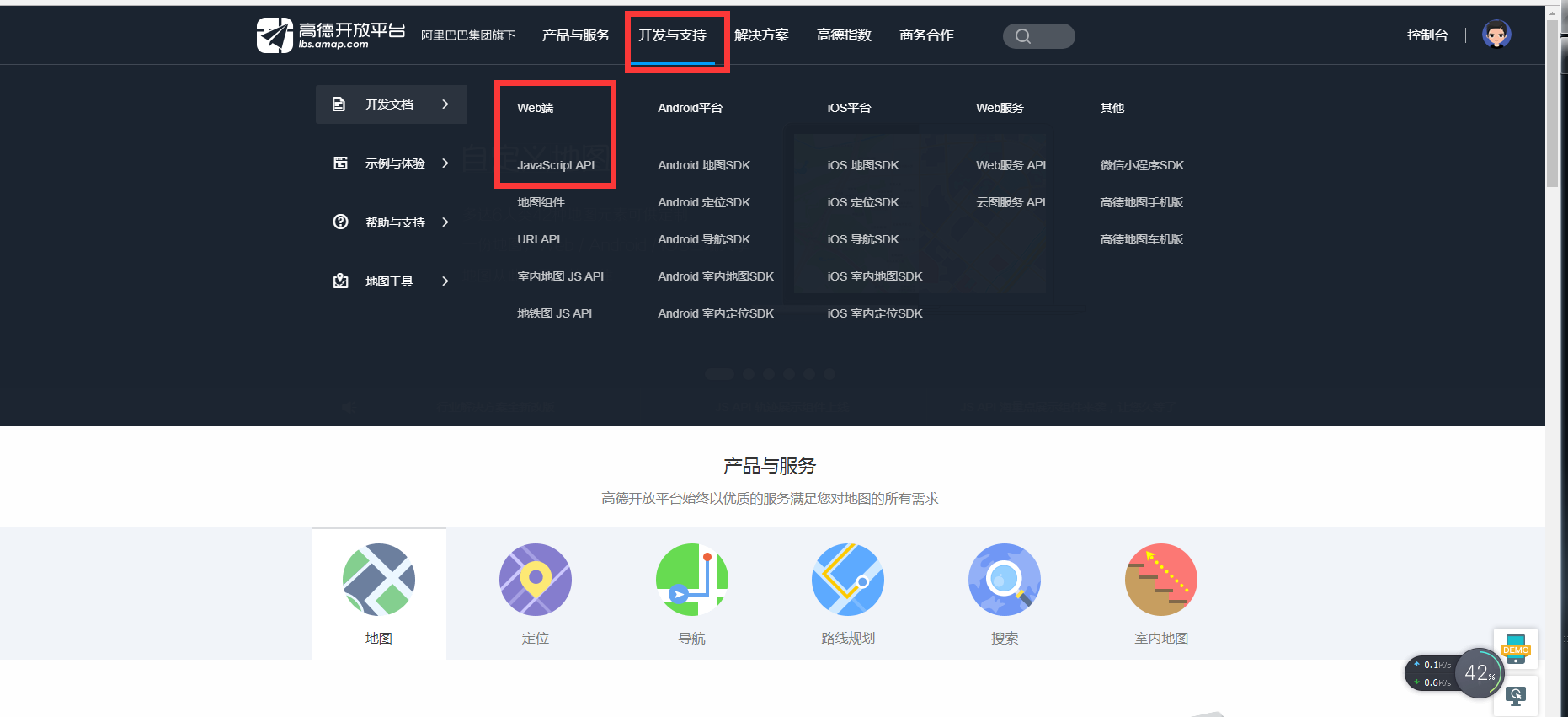
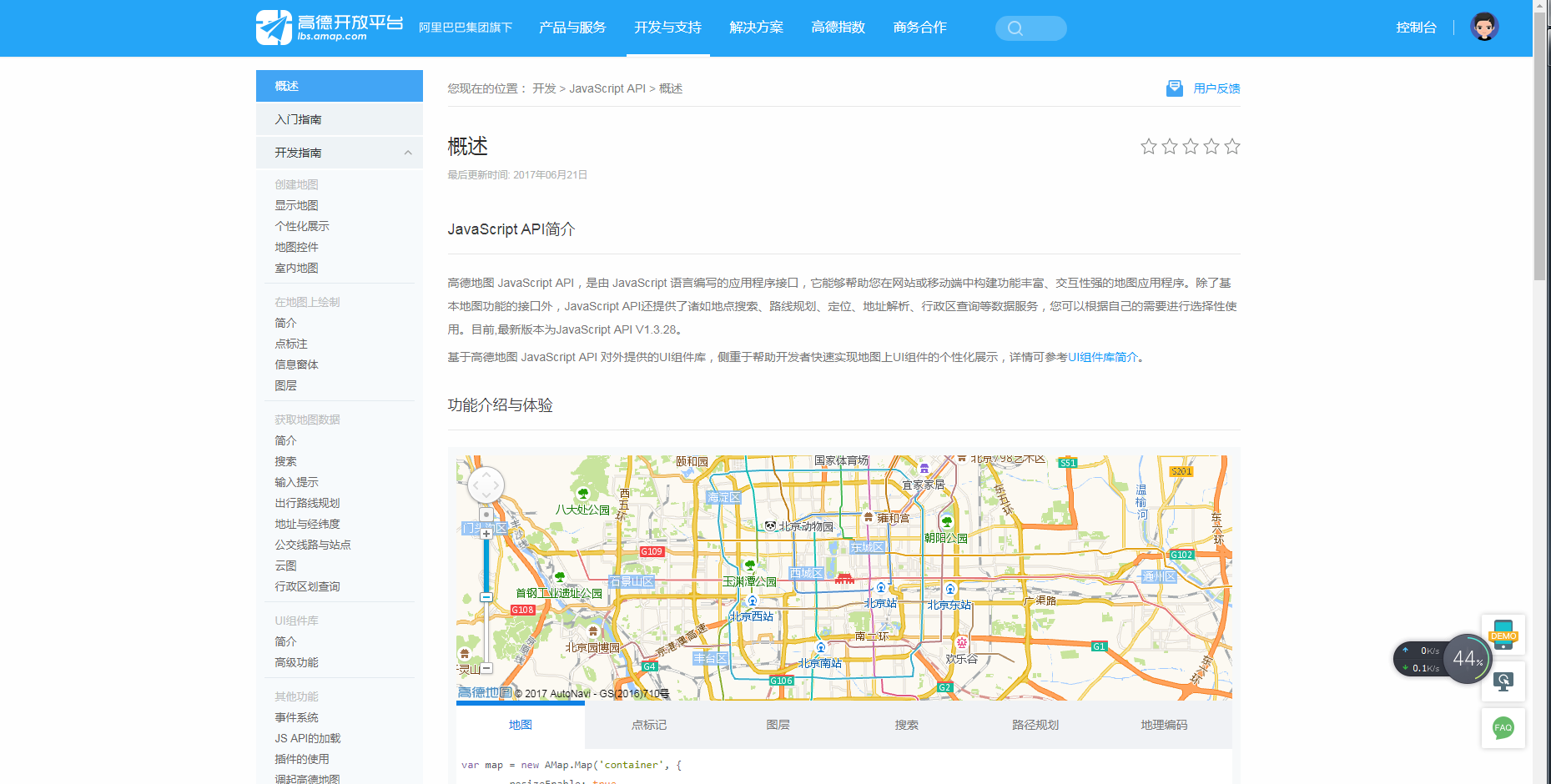
通过首页的“开发与支持”下的开发文档web端 JavaScript api就能看到


上图就是api的页面了,这个还是比较全面的,如果你不熟悉感觉还是不知道怎么调用我们直接看他的实例,直接用代码展示如何调用
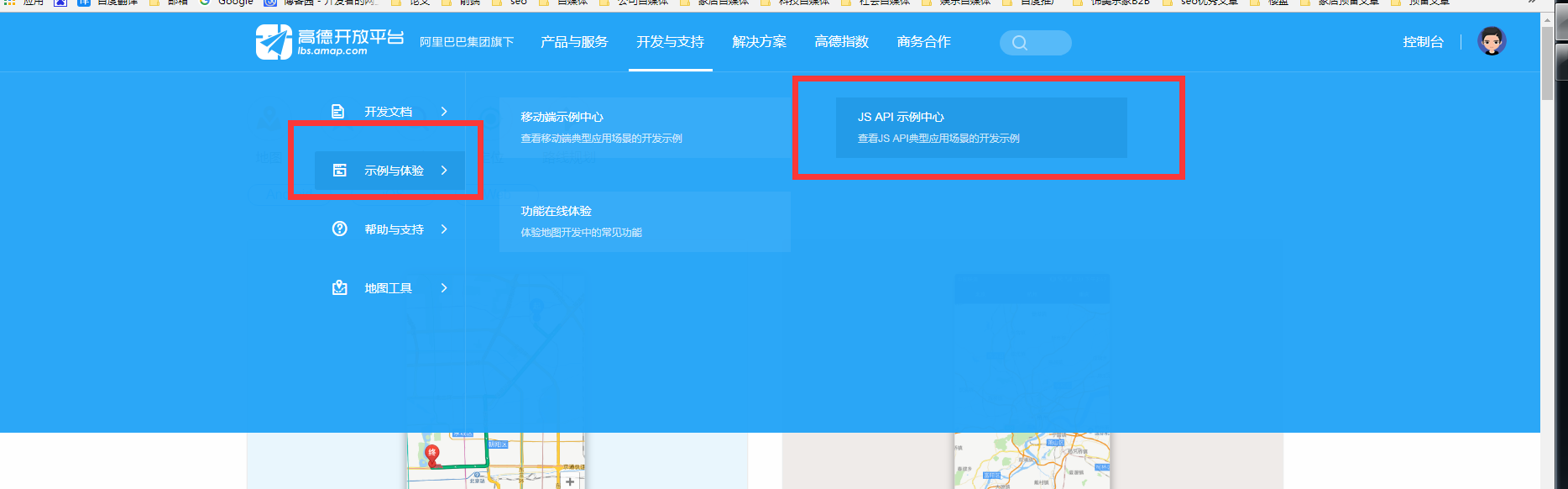
在菜单的“开发与支持”示例与体验中的JS API 示例中心

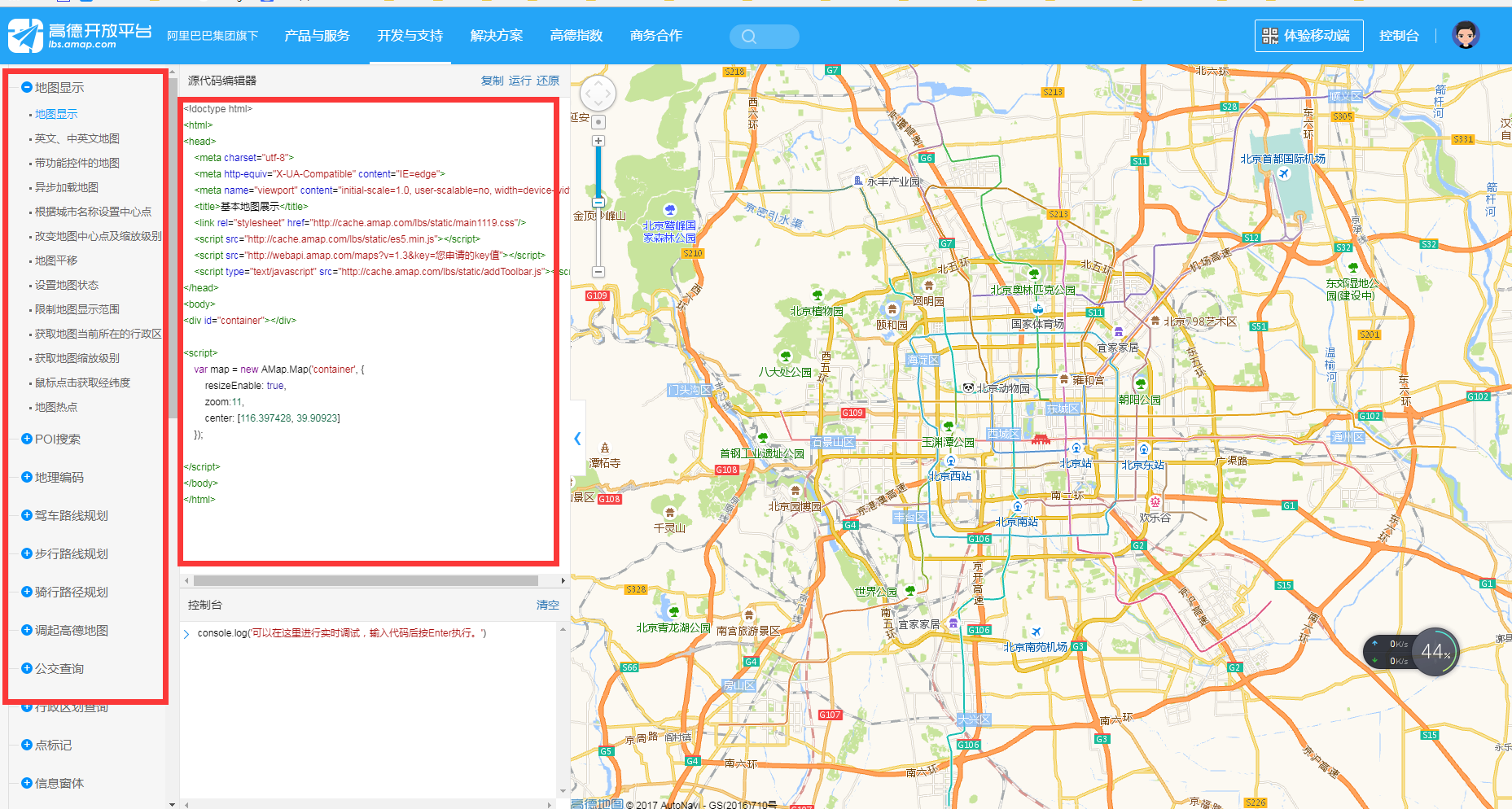
这里就十分的明了了,当然这里只是部分演示,很多类以及方法都是没有写出来的,可以去api自己查看详细,但是这里介绍了基本的地图使用以及各种功能的调用

5.高的地图API的使用
这里简单的介绍一下使用的方法
1.高德地图js以及css的调用 其中第四行需要的key是刚才上面添加应用得到的key
1基本地图展示 2 3 4 5
2.高德地图js实例化启动地图
1 var map = new AMap.Map('container', {2 resizeEnable: true,3 zoom:11,4 center: [116.397428, 39.90923]5 });
3.完整的基础地图展示(代码来源于高德地图AI)
1 2 3 4 5 6 7基本地图展示 8 9 10 11 12 13 14 15 16 24 25
4.关键字搜索
1 2 3 4 5 6 7关键字检索 8 9 20 21 22 23 24 25 26 42 43
5.驾车路线规划(根据起点终点)
1 2 3 4 5 6 7按起终点经纬度规划路线 8 9 20 21 22 23 24 25 26 41 42
6.实时路况
1 2 3 6 29
7.3d楼层
1 2 3 4 19
8.卫星图
1 2 3 4 5 6 7卫星图 8 9 10 11 12 13 14 21 22
功能还有很多,这里就不一一叙述了,大家可以去高德地图开发平台查看